With proliferation comes specialization.
In other words, the greater the demand for something, the more that thing will be reduced into meaningful divisions. We see this in all manner of technological advancement.
Take, for instance:
- Firearms: Centuries ago, the earliest firearms were manufactured at a single point of origin. As the demand for guns increased, specialization increased. Recently, I met a gentleman employed by a manufacturer whose entire business is the production of metal components used exclusively in the firing mechanism of handguns.
- Hand Tools: For millennia, humans have developed simple machines in the form of hand tools. In early history, these tools were few, but as demand for them increased, the specialization of tools increased. Today, I have a friend who works for a company with an entire division devoted to the manufacture and sale of specialty plumbing tools like those that give fire departments access to water at fire hydrants. These tools are used for no other purpose than this specialized application.
- Vehicles: Motorized construction vehicles are a relatively recent technological advancement in history. Even still, as demand for such vehicles increased, so did the specialization of their manufactured parts. Today, I have a friend who works for a company whose entire business is manufacturing and selling ball bearings used by major construction vehicle manufacturers like Caterpillar.
With proliferation comes specialization.
Not that long ago (within the past 20 years), getting someone to build your website usually meant finding a one-person band. They could design, write, and provide site support services like domain and host registration and even code. These folks were often called “webmasters.” They were jacks-of-all-trades but masters of none.
But as the demand for complexity and quality of websites has increased, so has the number of supporting specialty disciplines. Today, the most professional, usable, and impressive websites are often the result of collaboration between dedicated marketing strategists, digital marketing analysts, designers, copywriters, front-end developers, back-end programmers, and cloud-based support services offered by companies like GoDaddy.
The user experience (UX) and user interface design (UI) disciplines are among the more recent specialties to emerge.
What is UX Design?
The work of the UX designer is generally not what most laypeople think of when they think of a web or digital designer. When they talk about hiring a designer, most people think about someone who can create or direct the artistic style or distinct visual components of a digital product. This is more akin to UI design, which we will discuss in more detail later.
UX Design is primarily concerned with process or journey. And although the deliverables of UX design are indeed digitally tangible, it’s highly conceptual. It’s concerned with questions, psychology, behavior, and yes—experience. As its name indicates, a UX designer has the role of crafting a user-centric digital experience with the aim of eliciting particular sentiment(s) and action(s).
The role of a UX designer is similar to that of a residential architect—planning and scheming the use of space, emphasizing certain features over others, creating a natural flow for the unique living habits of the homeowner, and deciding which home elements go here rather than there. However, to do this effectively, an architect must know and understand the homeowner and deliver a blueprint that facilitates an authentic, functional, and bespoke experience. This is UX design, in parallel.
UX Goals
The goal of the UX design of a website or digital product is concerned with at least the following outcomes:
- Ease of use
- Intuitiveness of experience
- Consistency of presentation
- Clarity of calls to action
- Unimpeded conversion process
- Cultivation of user habit
UX Considerations
To reach these goals, the UX designer asks the following types of questions and many more:
- What is the website’s goal (to inform, showcase, funnel, convert, etc.)?
- Who do we expect to use the website, and what do we know about these individuals? Are there meaningful subsets or audience segments within this range of users?
- How do we get users to perform action X?
- Which page(s) will lead users to the desired action, and in what order?
- What information is visible on the screen at any given time?
- What type of scrolling experience should accompany the site (long, fixed, infinite, parallax)?
UX Deliverables
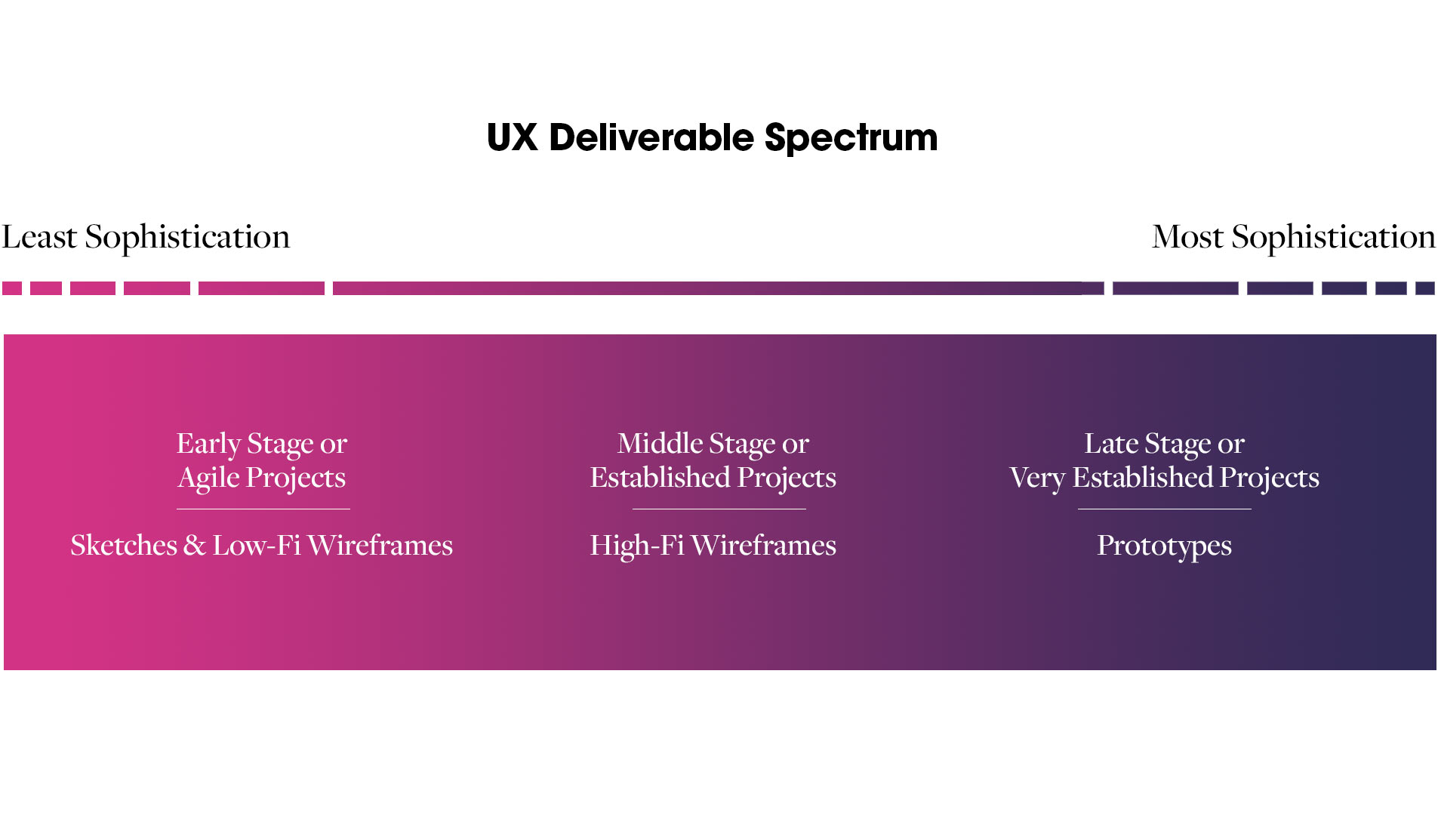
UX design aims to deliver wireframes and prototypes resulting from its work. A particular phase of a project may require different levels of sophistication within the deliverable spectrum:

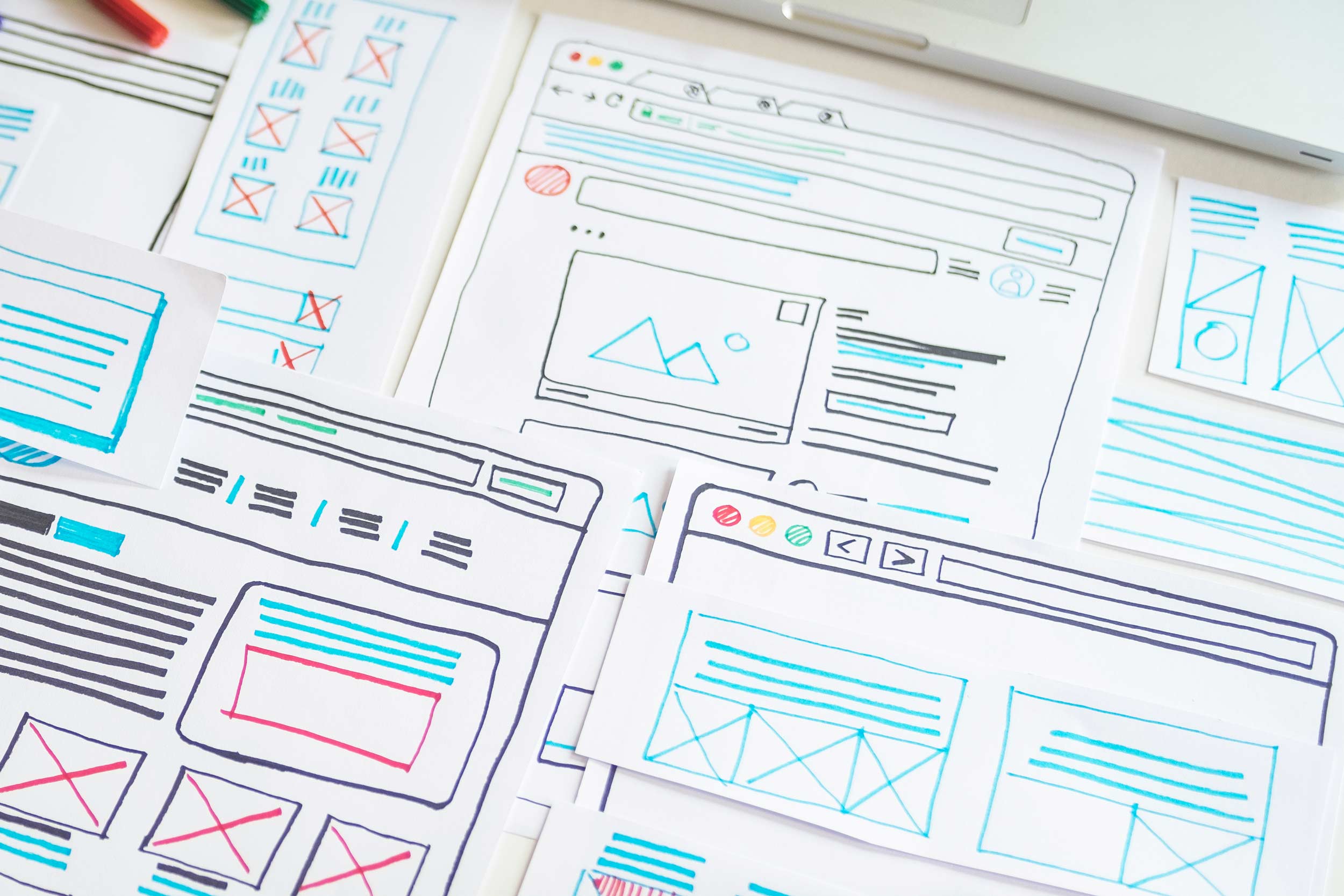
Low fidelity or “low-fi” wireframes can be simple sketches, whiteboard diagrams, or intentionally underdeveloped wireframes created in design software. Low-fi wireframes can be extraordinarily helpful in the early brainstorming stages of a digital product. They provide working groups with quick, visual depictions of how the product should work, yet they are easily altered to accommodate new data and ideas. Low-fi wireframes are also effective and may be the totality of UX deliverables for quick-release or agile projects that are still in a high degree of flux.

Don’t be fooled by the lack of polish; whiteboarding at the hands of an experienced professional can be incredibly valuable. However, herein lies the double-edged sword of UX design: the less sophisticated end of the deliverable spectrum is accessible to almost anyone without formal training, but this invites generalists or inexperienced people into the fray.
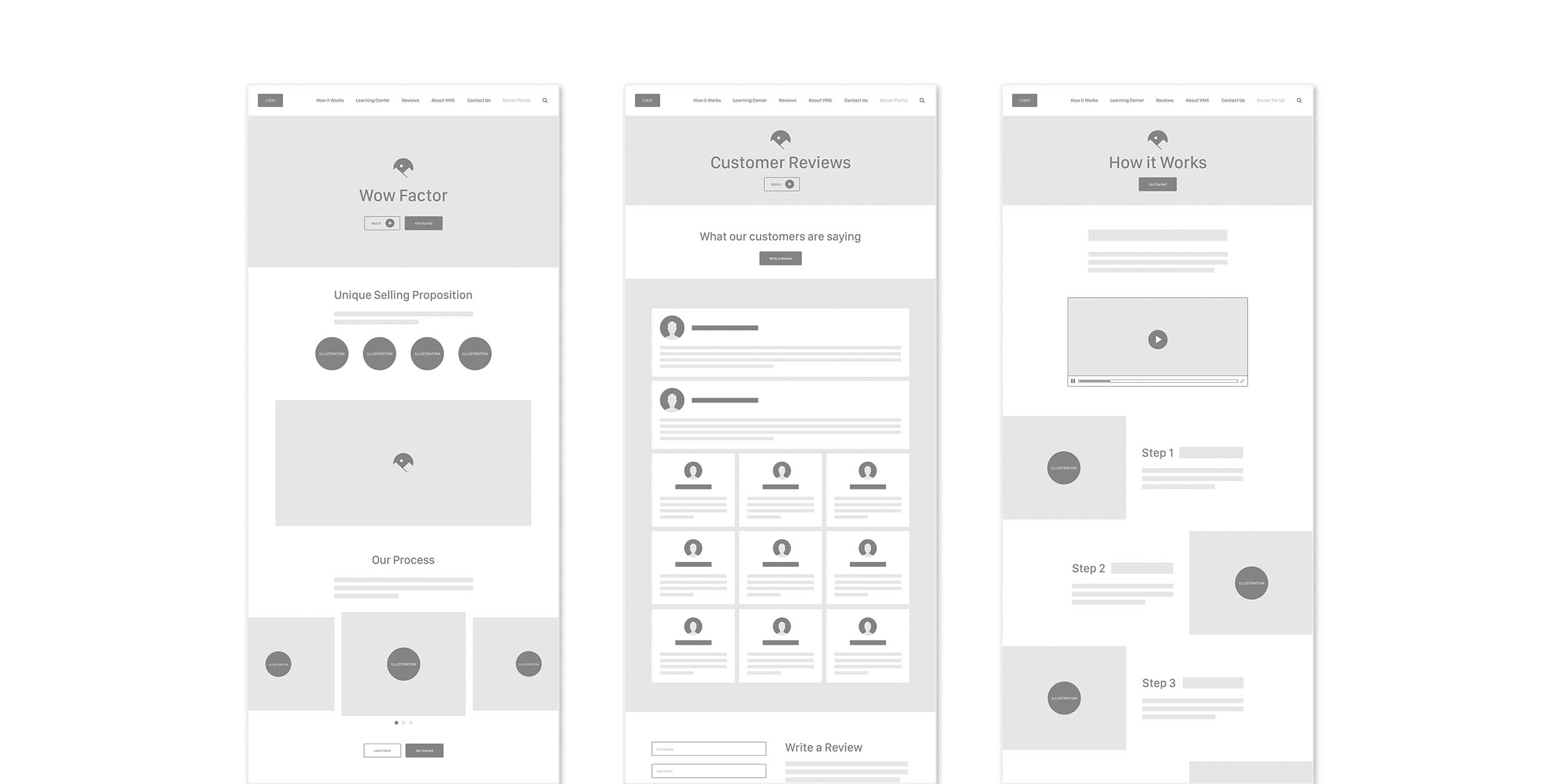
High-fidelity or “high-fi” wireframes are usually grayscale images of product pages. These pages demonstrate what content appears within the digital product and where. Details regarding placement of copywriting, buttons, and the intentional flow of information are all included in high-fi wireframes.

High-fi wireframes resemble polished architectural schematics. They are neat, clear, and organized, offering essential guidance for the user journey.
Prototyping
The most advanced development of UX design takes the form of prototypes. Prototypes are interactive wireframes, demonstrating the user journey flow. Prototypes will often contain every possible page type or screen view within a digital product. They will model the audience (or user segment, called a persona) journey through the product’s experience.
UX Tools
Obviously, when fashioning sketches or low-fi wireframes, any combination of utensil and canvas (pen and paper, dry erase marker and whiteboard, stylus and app) will do. However, the production of high-fi wireframes and prototypes requires sophisticated software.
As of 2020, a survey of UX and product designers indicated that Figma, InVision, Adobe XD, and Sketch represent the top tools of choice. These tools, and many others, are equipped with robust brainstorming, flowcharting, wireframing, prototyping, and even UI design functionality. The essential functions within these tools can be learned within a few short hours; mastery of their full capabilities can take many months of dedicated, daily time and experimentation.
Colour Outside’s UX product of choice is Figma.
What is UI Design?
Contrary to the work of the UX designer, the work of the UI designer is generally what most laypeople think of when they think of a web or digital designer. This is because UI designers create or direct a digital product’s artistic style or distinct visual components.
UI Design is primarily concerned with aesthetics. However, as we often say at Colour Outside, it’s not enough to look pretty. Many people in the world can create something pleasant to look at. But few people can create something pleasing to look at that also proves functional. So the UI designer has the role of building on the work of UX design to fashion elegant, consistent, on-brand, and user-centric aesthetics.

Continuing with our residential design analogy, the role of a UI designer is similar to that of an interior designer or decorator—bringing the homeowner’s personality (brand) to bear on the project, selecting surfaces and styles that complement one another and that create a feeling, and discriminately highlighting statement pieces within the home while introducing subtlety to others.
UI Goals
The goal of the UI design of a website or digital product is concerned with at least the following outcomes:
- Accurately applying the brand
- Delivering a beautiful, elegant experience
- Consistency of presentation
- Successful visual hierarchy (drawing the most attention to critical elements and less attention to others)
UI Considerations
To reach these goals, the UI designer asks the following types of questions and many more:
- What are the established brand assets (colors, typography, visual motifs, etc.), and are they comprehensive enough for this project?
- Which colors, font weights, font sizes, and line heaviness (thickness) will establish the best visual hierarchy?
- How do we draw the most attention to X and less attention to Y without losing Y altogether?
- What visual motifs can we introduce to deliver a compelling and memorable product?
UI Deliverables
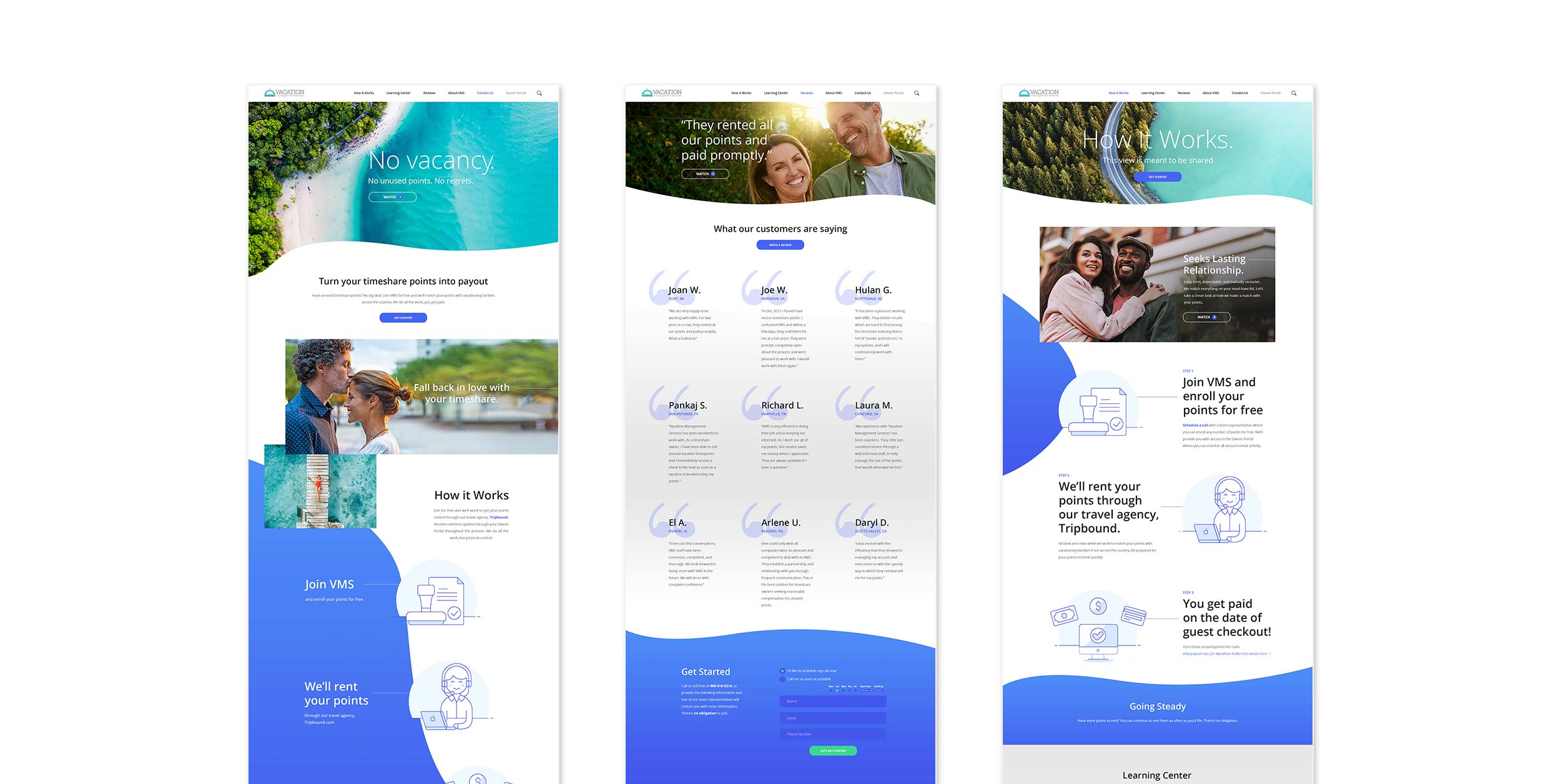
UI design aims to deliver mockups as the result of its work. Mockups are fully-designed, static images of product pages or screen views.

Because providing mockups can be time-intensive, design teams will often mock up the least amount of content possible to specify aesthetics for all possible content. For example, if two pages on a website use an identical design, differing only in photography choice and copywriting, one mockup will suffice. The single mockup provides design direction for a page type, which is sufficient for quality execution of the project. Engaging a UI designer’s time mocking up all possible variations of copywriting and imagery within a single page type or view is a waste of valuable personnel resources.
UI Tools
Unlike UX design, there is no meaningful version of UI design that can be done without sophisticated software or the power of web applications.
Referencing the same design survey we linked to earlier in this article, Figma, Sketch, Adobe XD, Adobe Illustrator, and Adobe Photoshop represent industry professionals’ top tools of choice. Each of these tools, and many others, are equipped with seemingly limitless UI design functionality. Like UX software, basic functions within these tools are quickly attainable, but expert skills require a considerable investment of time.
UX/UI Design
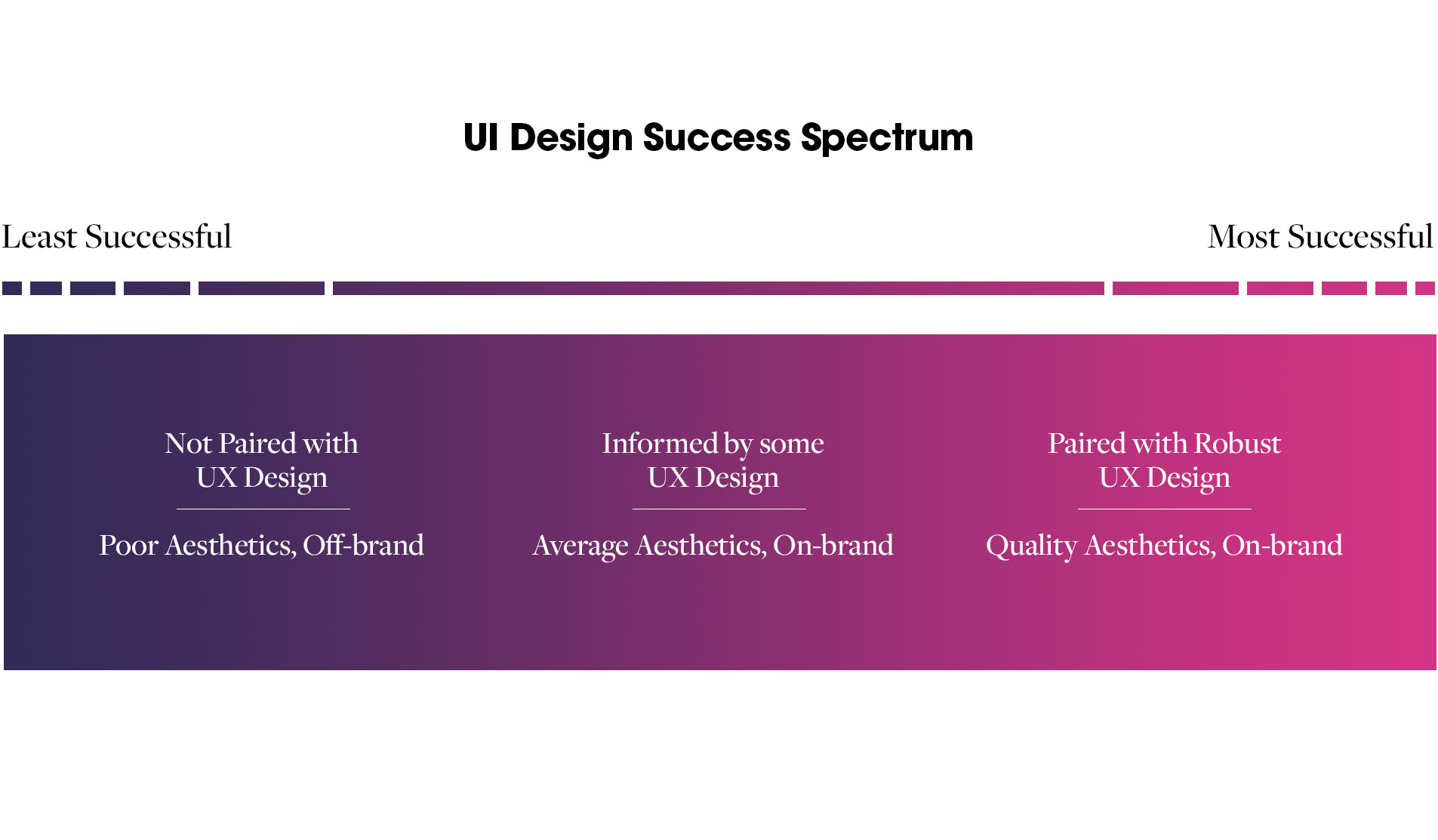
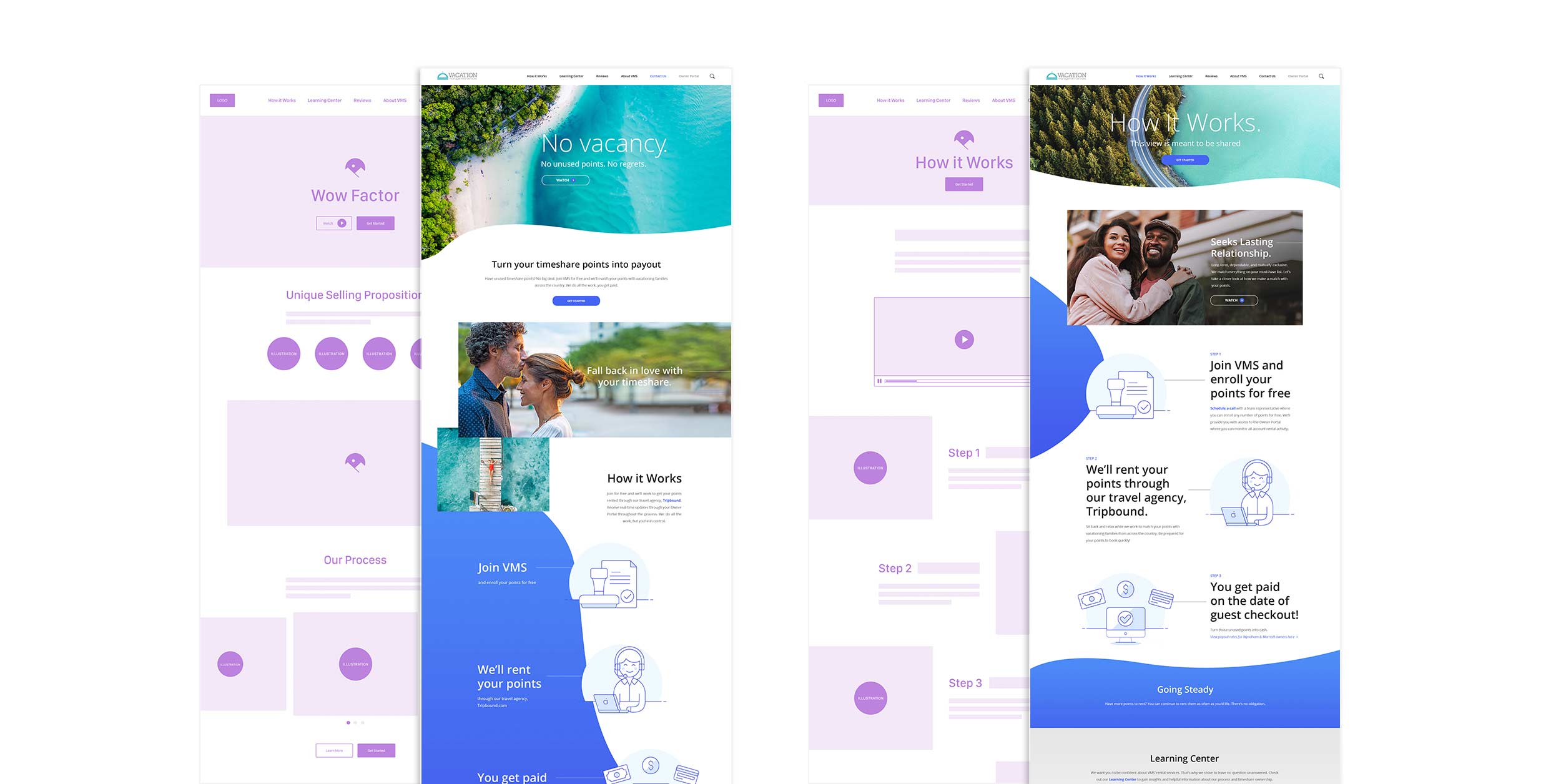
Far more powerful than UX or UI design on its own is the combination and coordination of these two design sub-disciplines.

Interactivity
At Colour Outside, we’re committed to developing and deploying cutting-edge digital products that represent the most recent technological advancements in the industry. As standard internet speeds have grown more rapid and the average device more sophisticated, we have witnessed the advent of digital interactivity design.
Interactivity design is the design of dynamic or animated elements within a digital product. Interactive elements animate upon an action such as a page load, arrival at a juncture via scrolling, or a mouse hover.
In the past, these elements were typically the purview of a UI designer. However, as they have become more common, more specialized interactions have been introduced (with proliferation comes specialization). These more sophisticated interactions now bridge the gap between UX and UI design. Because interactivity can be used in the service of the user journey and not just aesthetics, interactive design works best as the shared purview of UX and UI designers.
At Colour Outside, we now have a design stage for our digital products that focuses just on product interactivity specifications.
Design Professionals
If you’re looking to hire a designer or enter the design field as a professional, there are generally three different roles that pertain to UX and UI design:
- UX Designer or Product Designer
- UI Designer
- UX/UI Designer
Many large, complex organizations will parse out UX and UI design roles, staffing their marketing teams with dedicated specialists in these two sub-disciplines. However, the most experienced design professionals within these organizations (and those within smaller organizations or in organizations without the budgets or need for such specialization) will represent a combined role: the UX/UI designer.
Conclusion
Design suffers from critique as a spectator sport in that most people think they possess some design sensibility and are therefore tempted to put their opinions on par with an experienced professional. However, experienced UX/UI designers are worth their weight in gold, as they can provide expert guidance and beautiful, elegant solutions for digital product creation.
Colour Outside is home to some of the best UX/UI designers in the industry, rivaling the work quality of major agencies and the product divisions of recognized digital technology brands.
Contact us for a free consultation or to begin a project today.
– Justin Schoonmaker